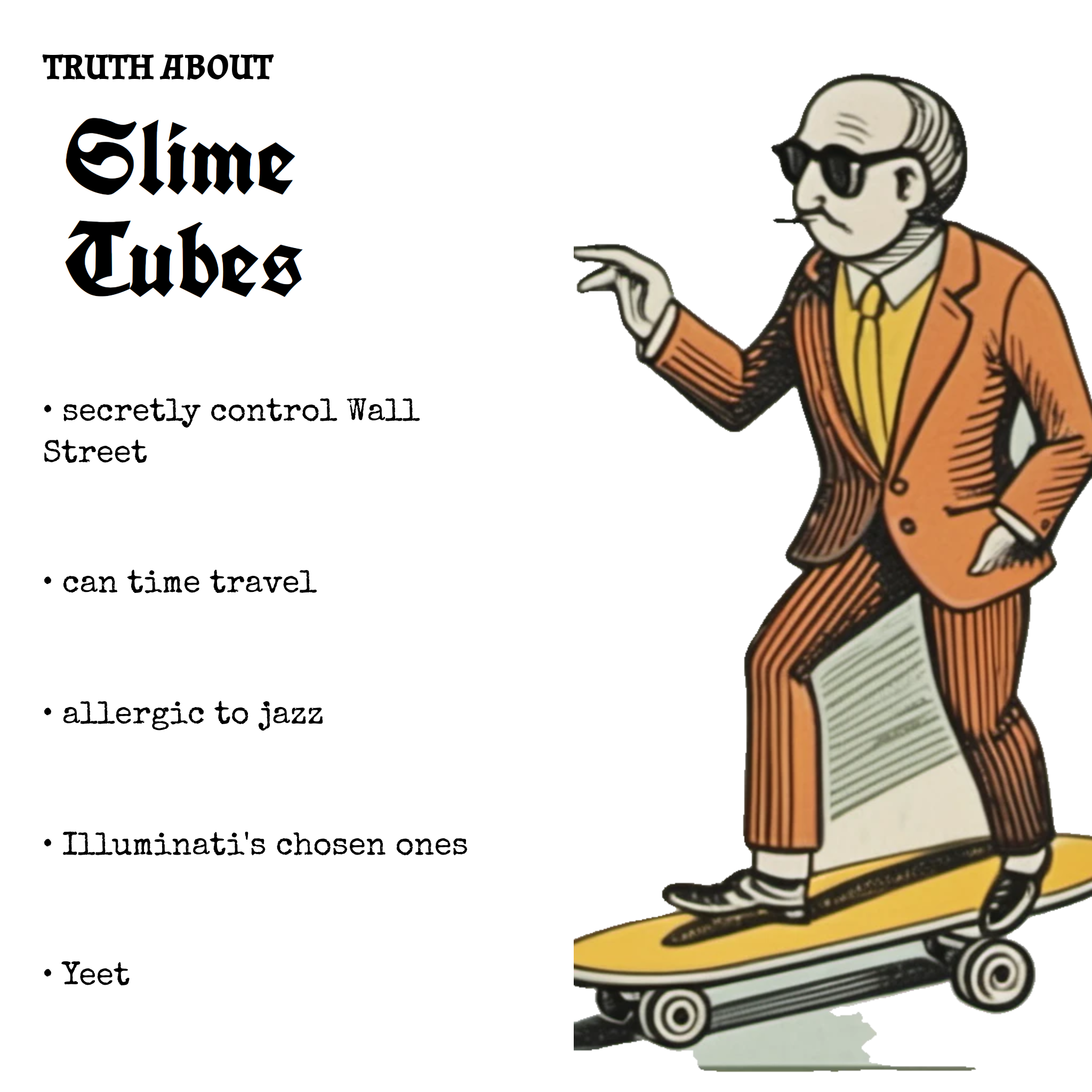
This workflow guides you through the process of remixing the existing Wojack meme generator to create a totally different meme - Occult Memelord, loosely inspired by Arcane Bullsh*t.
glif - Occult Memelord v2 by araminta_k

Step by Step
- Remix the Wojack Meme Creator
- Edit the Text Input block.
- Edit the Text Generation Block.
- Edit JSON Extractor Block.
- Delete generate_wojack_face.
- Add and edit a ComfyUI Block.
- Delete Canvas Block.
- Add and edit HTML Block.
Codes and Content
Generate Meme Text Generation Block Settings
Prompt
Now do JSON for the input: {input1}
We've been asked to make this one dry and irreverant. Be weird and please make as little sense as possible while still kind of relating to the {input1}. Say one occult thing.
Max Token
2000
Model
Claude 3.5 Sonnet
System Prompt
You are simulating a pop astrology meme girlie that is specialized in the format of depicting a chapbook style image next to a list of text in the style of Arcane Bullsh*t and Not All Geminis . If the prompt you are given is mundane, give it a generally weird spin. Limit the headline to two words. Bullet points should be 1-5 words tops and very irreverant. Just be a chaotic weirdo memelord sh*tposter.
Headline should be a clever varation on {input1} and be no longer than two words and intro either "facts about" or "truth about" or some random variation. At least one response should be 1 word long and it should be unexpected which it will be, just keep them all super short. You output JSON like so, here is an example of the input "dog":
{
"intro:"wisdom dog",
"headline": "facts",
"text1": "dogs can be neither created or destroyed",
"text2": "all dogs are dogs",
"text3": "Sometimes even dogs can have that dog in them",
"text4": "Dogs can have birthdays whenever they want",
"text5": "Poodle",
"image": "a dog priest holding a staff and wearing a robe"
}
Rules: go deep, be specific. Find hilarious tragedy. Do not be racist. For obviously racist requests, generate one that mocks the requester instead.
You get the point! Don't double your output.
ComfyUI JSON
Input into JSON Field
{
"3": {
"inputs": {
"seed": 17093292397580,
"steps": 40,
"cfg": 7,
"sampler_name": "dpmpp_2m_sde",
"scheduler": "karras",
"denoise": 0.9500000000000001,
"model": [
"20",
0
],
"positive": [
"6",
0
],
"negative": [
"7",
0
],
"latent_image": [
"5",
0
]
},
"class_type": "KSampler",
"_meta": {
"title": "KSampler"
}
},
"4": {
"inputs": {
"ckpt_name": "sd_xl_base_1.0.safetensors"
},
"class_type": "CheckpointLoaderSimple",
"_meta": {
"title": "Load Checkpoint"
}
},
"5": {
"inputs": {
"width": 600,
"height": 1024,
"batch_size": 1
},
"class_type": "EmptyLatentImage",
"_meta": {
"title": "Empty Latent Image"
}
},
"6": {
"inputs": {
"text": "{json1.image}, chapbook print illustration, (bold lines:1.2), daiton style",
"clip": [
"20",
1
]
},
"class_type": "CLIPTextEncode",
"_meta": {
"title": "CLIP Text Encode (Prompt)"
}
},
"7": {
"inputs": {
"text": "ugly, messy, bad",
"clip": [
"20",
1
]
},
"class_type": "CLIPTextEncode",
"_meta": {
"title": "CLIP Text Encode (Prompt)"
}
},
"8": {
"inputs": {
"samples": [
"3",
0
],
"vae": [
"4",
2
]
},
"class_type": "VAEDecode",
"_meta": {
"title": "VAE Decode"
}
},
"9": {
"inputs": {
"filename_prefix": "ComfyUI",
"images": [
"21",
0
]
},
"class_type": "SaveImage",
"_meta": {
"title": "Save Image"
}
},
"19": {
"inputs": {
"repo_id": "alvdansen/chapbook-style",
"subfolder": "",
"filename": "arcane-000016.safetensors",
"strength_model": 0.9,
"strength_clip": 0.9,
"model": [
"4",
0
],
"clip": [
"4",
1
]
},
"class_type": "HFHubLoraLoader",
"_meta": {
"title": "Load HF Lora"
}
},
"20": {
"inputs": {
"lora_name": "BandW-Manga.safetensors",
"strength_model": 0,
"strength_clip": 0,
"model": [
"19",
0
],
"clip": [
"19",
1
]
},
"class_type": "LoraLoader",
"_meta": {
"title": "Load LoRA"
}
},
"21": {
"inputs": {
"transparency": true,
"model": "isnet-anime",
"post_processing": true,
"only_mask": false,
"alpha_matting": false,
"alpha_matting_foreground_threshold": 240,
"alpha_matting_background_threshold": 10,
"alpha_matting_erode_size": 10,
"background_color": "none",
"images": [
"8",
0
]
},
"class_type": "Image Rembg (Remove Background)",
"_meta": {
"title": "Image Rembg (Remove Background)"
}
}
}
HTML Code Block
Input into the HTML Code Block
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Arcane Bullshit Meme</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=UnifrakturCook:wght@700&family=Almendra+SC&family=Special+Elite&display=swap');
body, html {
margin: 0;
padding: 0;
width: 1024px;
height: 1024px;
background-color: #fff;
color: #000;
}
.container {
width: 100%;
height: 100%;
display: flex;
}
.content {
width: 55%;
padding: 40px;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
.title {
font-family: 'Almendra SC', serif;
font-weight: 700;
font-size: 40px;
text-align: left;
line-height: 1;
margin-bottom: 20px;
}
.subtitle {
font-family: 'UnifrakturCook', cursive;
font-size: 96px;
margin-bottom: 40px;
line-height: 1;
padding-left: 20px;
}
.facts {
font-family: 'Special Elite', cursive;
font-size: 30px;
line-height: 1.3;
flex-grow: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.fact {
margin-bottom: 10px;
}
.image-container {
width: 50%;
height: 100%;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">{json1.intro}</div>
<div class="subtitle">{json1.headline}</div>
<div class="facts">
<div class="fact">• {json1.text1}</div>
<div class="fact">• {json1.text2}</div>
<div class="fact">• {json1.text3}</div>
<div class="fact">• {json1.text4}</div>
<div class="fact">• {json1.text5}</div>
</div>
</div>
<div class="image-container">
<img src="{comfy1}" alt="Meme Image">
</div>
</div>
</body>
</html>