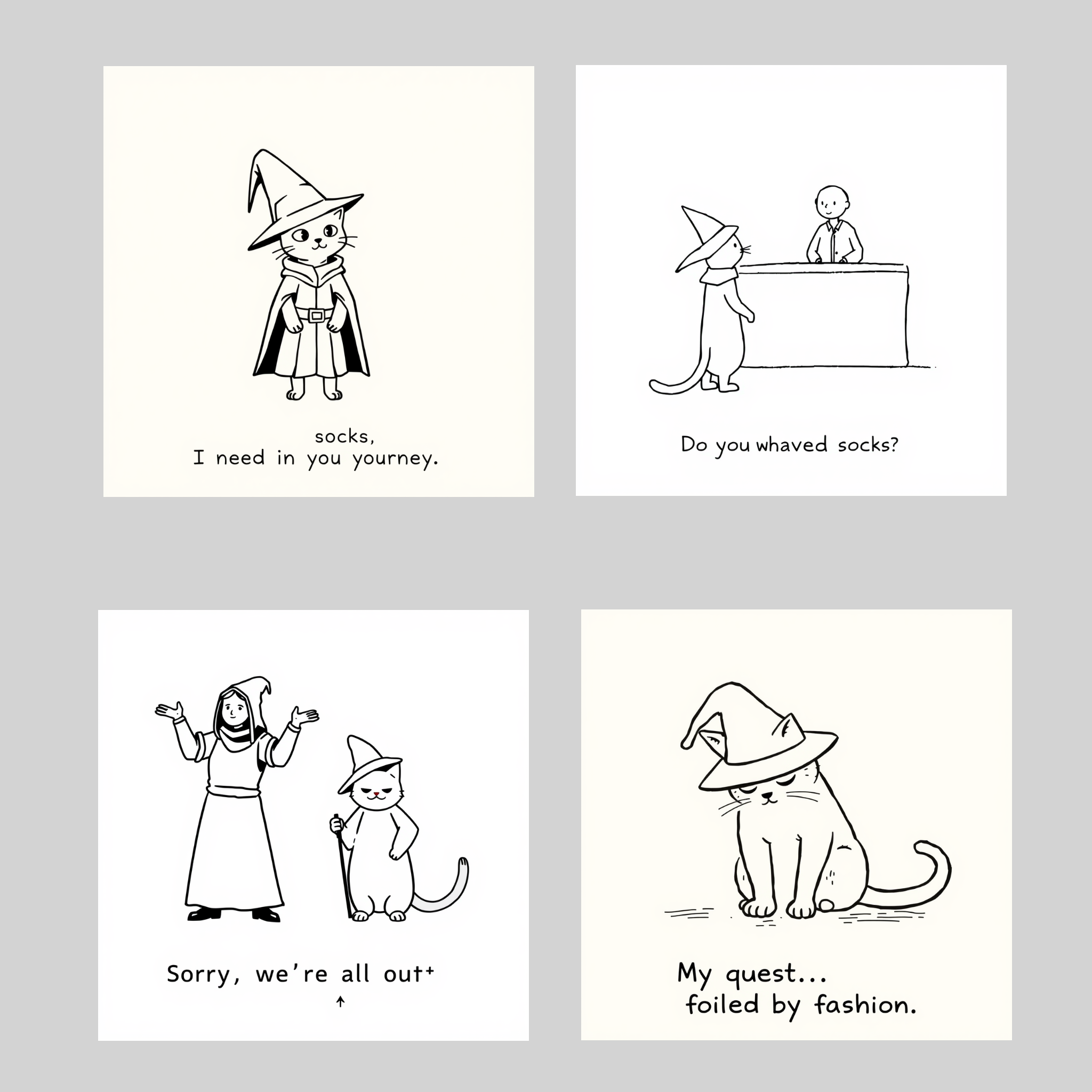
In this video we show you how to quickly create a four panel storyboard/comic using Flux Schnell on Glif! This is an excellent first project on Glif, and leans into what Schnell does best.
glif - comic/storyboard by araminta_k

Step by step
- Start a new project by clicking Build.
- Add a Text Input Block.
- Change the user prompt text to "A comic/storyboard about:"
- Add an Text Generation Block.
- Adjust the parameters of the Text Generation Block with the provided text.
- Add a JSON extraction block.
- Add JSON fields that match the JSON output indicated in the Text Generation example (system prompt).
- Add four Image Generation Blocks.
- In each, add one panel json field and the style json field.
- Lable the Image Generation Blocks to match the panels they correspond to.
- Change the image generator to Flux Schnell.
- Fix the seed so that it is the same in all the Image Generation Blocks.
- Add a Canvas Block.
- Create the four image panels and make any other stylistic adjustments.
- Assign each image panel to match the Image Generation outputs.
Code and Content
Text Generation Settings
Prompt
Create a four panel animatic about [text input].
Max Token
5000
Model
Claude 3.5 Sonnet
System Prompt
You are a animatic artist and you need to describe a comic to someone else without using any images, just words. Obviously it's all black and white because it's an Animatic. Each frame should be very similar to the frame before in description because it is just going to represent the specific storyboard. Keep the dialogue under 50 characters. With a given prompt, create a four panel comic and output the results in the exact json format seen in the example below:
{
"style":"description of animatic style details, including what an animatic should look like and emphasize the text is below the image",
"panel1": "a character animatic in the style of style with the following dialogue text underneath 'text'",
"panel2": "a character animatic in the style of style with the following dialogue text underneath 'text'",
"panel3": "a character animatic in the style of style with the following dialogue text underneath "text'",
"panel4": "a character animatic in the style of (describe style) with the following dialogue text underneatn 'text'"
}
(Optional) Long Form HTML Output
Use this instead of the Canvas if you are creating the long form version of the comic found here:
Long Form Comic
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>19-Panel Storyboard</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
background-color: #fff;
color: #000;
font-family: Arial, sans-serif;
}
.storyboard {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 30px;
max-width: 1200px;
margin: 0 auto;
padding: 40px;
}
.panel {
display: flex;
flex-direction: column;
}
.panel img {
width: 100%;
aspect-ratio: 16 / 9;
object-fit: cover;
border: 1px solid #000;
}
.dialogue {
margin-top: 15px;
text-align: center;
font-size: 14px;
padding: 0 10px;
}
.large-panel {
grid-column: 1 / -1;
}
.large-panel img {
aspect-ratio: 21 / 9;
}
.style-info {
text-align: center;
margin-top: 40px;
font-style: italic;
padding: 0 40px;
}
</style>
</head>
<body>
<div class="storyboard">
<div class="panel">
<img src="{image1}" alt="Panel 1">
<div class="dialogue">{json1.text1}</div>
</div>
<div class="panel">
<img src="{image2}" alt="Panel 2">
<div class="dialogue">{json1.text2}</div>
</div>
<div class="panel">
<img src="{image3}" alt="Panel 3">
<div class="dialogue">{json1.text3}</div>
</div>
<div class="panel">
<img src="{image4}" alt="Panel 4">
<div class="dialogue">{json1.text4}</div>
</div>
<div class="panel">
<img src="{image5}" alt="Panel 5">
<div class="dialogue">{json1.text5}</div>
</div>
<div class="panel">
<img src="{image6}" alt="Panel 6">
<div class="dialogue">{json1.text6}</div>
</div>
<div class="panel">
<img src="{image7}" alt="Panel 7">
<div class="dialogue">{json1.text7}</div>
</div>
<div class="panel">
<img src="{image8}" alt="Panel 8">
<div class="dialogue">{json1.text8}</div>
</div>
<div class="panel">
<img src="{image9}" alt="Panel 9">
<div class="dialogue">{json1.text9}</div>
</div>
<div class="panel">
<img src="{image10}" alt="Panel 10">
<div class="dialogue">{json1.text10}</div>
</div>
<div class="panel">
<img src="{image11}" alt="Panel 11">
<div class="dialogue">{json1.text11}</div>
</div>
<div class="panel">
<img src="{image12}" alt="Panel 12">
<div class="dialogue">{json1.text12}</div>
</div>
<div class="panel">
<img src="{image13}" alt="Panel 13">
<div class="dialogue">{json1.text13}</div>
</div>
<div class="panel">
<img src="{image14}" alt="Panel 14">
<div class="dialogue">{json1.text14}</div>
</div>
<div class="panel">
<img src="{image15}" alt="Panel 15">
<div class="dialogue">{json1.text15}</div>
</div>
<div class="panel">
<img src="{image16}" alt="Panel 16">
<div class="dialogue">{json1.text16}</div>
</div>
<div class="panel">
<img src="{image17}" alt="Panel 17">
<div class="dialogue">{json1.text17}</div>
</div>
<div class="panel">
<img src="{image18}" alt="Panel 18">
<div class="dialogue">{json1.text18}</div>
</div>
<div class="large-panel">
<img src="{image19}" alt="Panel 19">
<div class="dialogue">{json1.text19}</div>
</div>
</div>
<div class="style-info">{json1.style}</div>
</body>
</html>